In HTML, the font you cull will play a major role in the await and feel of your spider web pages.
You get to pick the font'south color, weight, size, then on. And all these features brand your websites and apps wait better and more presentable to the user.
With the font-size belongings in CSS, you can change how big or small the text is on the spider web page. You can employ this property in any type of CSS y'all are writing – external, internal, or inline.
In this article, I will testify you lot how to change the size of the text with the font-size holding in inline CSS.
What is inline CSS?
Inline CSS is one of the three unlike ways you can use to way any HTML element.
Instead of targeting the chemical element with a grade or id aspect, or the element itself as the selector and styling it with that, you put all the CSS styles in the opening tag.
In improver, yous have to brand certain all the properties and values of your stylings are within the fashion attribute. This mode attribute is one of the numerous attributes accustomed by all HTML tags.
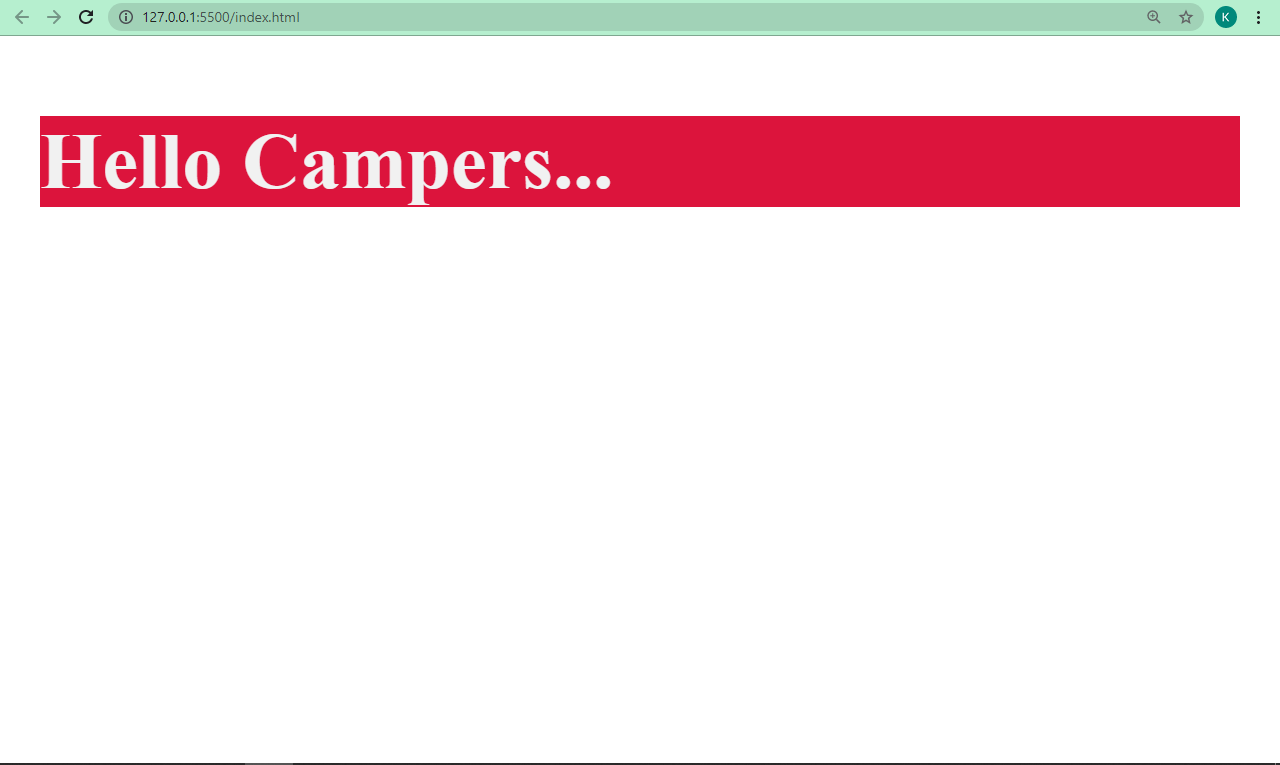
In the example below, I change the groundwork color of the text to crimson, the text color to #f1f1f1 (low-cal-grayness), and the font-weight to bold with inline CSS.
<p fashion="background-color: red; colour: #f1f1f1; font-weight: assuming"> Hello Campers... </p>

Past the fashion, my browser is zoomed-in to a level of 400% which is why everything appears so big. I didn't apply any boosted styles to accomplish that :)
How to Change Text Size Using Inline CSS
To modify the size of your text with inline CSS, you have to practice it with the style attribute. Y'all type in the font-size belongings, and so assign it a value.
There are congenital-in values such as large, larger, medium, pocket-sized, x-big, and so on:

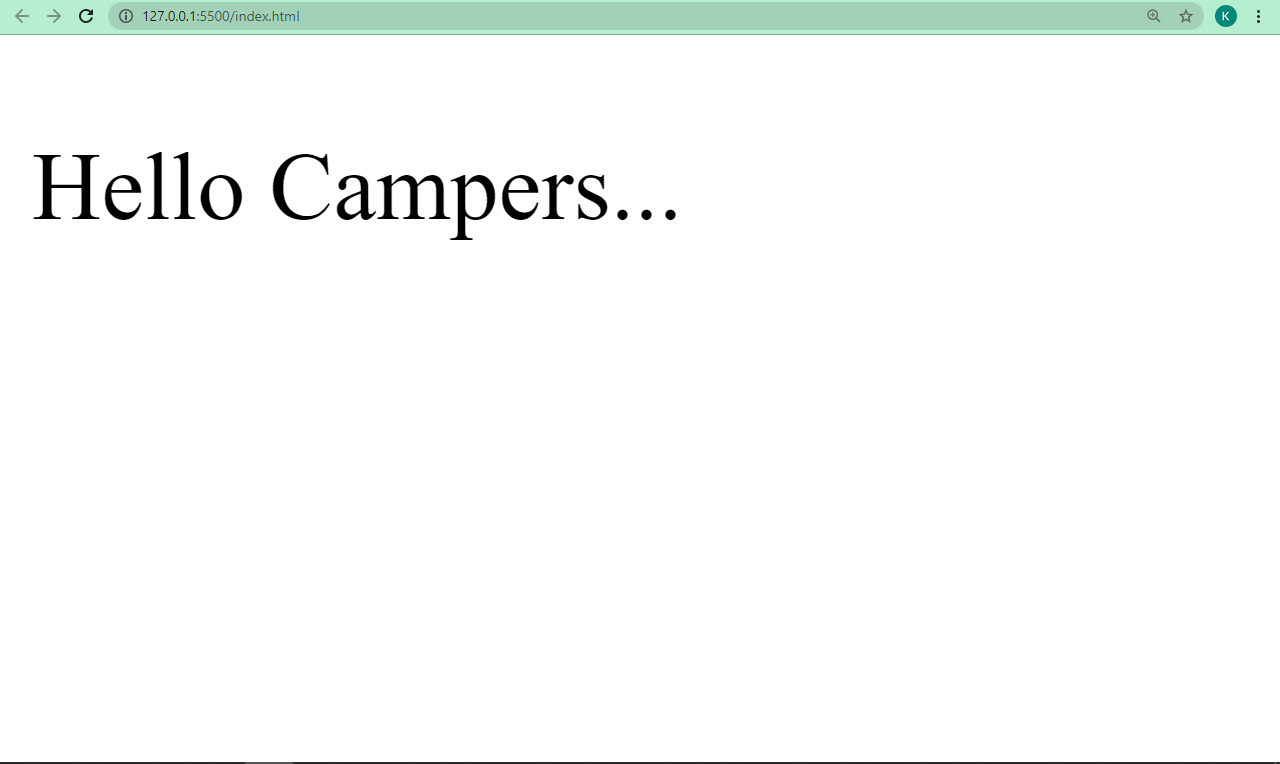
In the code snippet below, I change the size of the "Hello Campers…" text to x-large, i of the built-in values of the font-size property.
<p mode="font-size: x-big">Hi Campers...</p>

You can also fix the value of the font-size property using a number with any unit such as pixels (px), rem, or em.
It's better to get with numbered values because they give you lot more than liberty to option any font size you want.
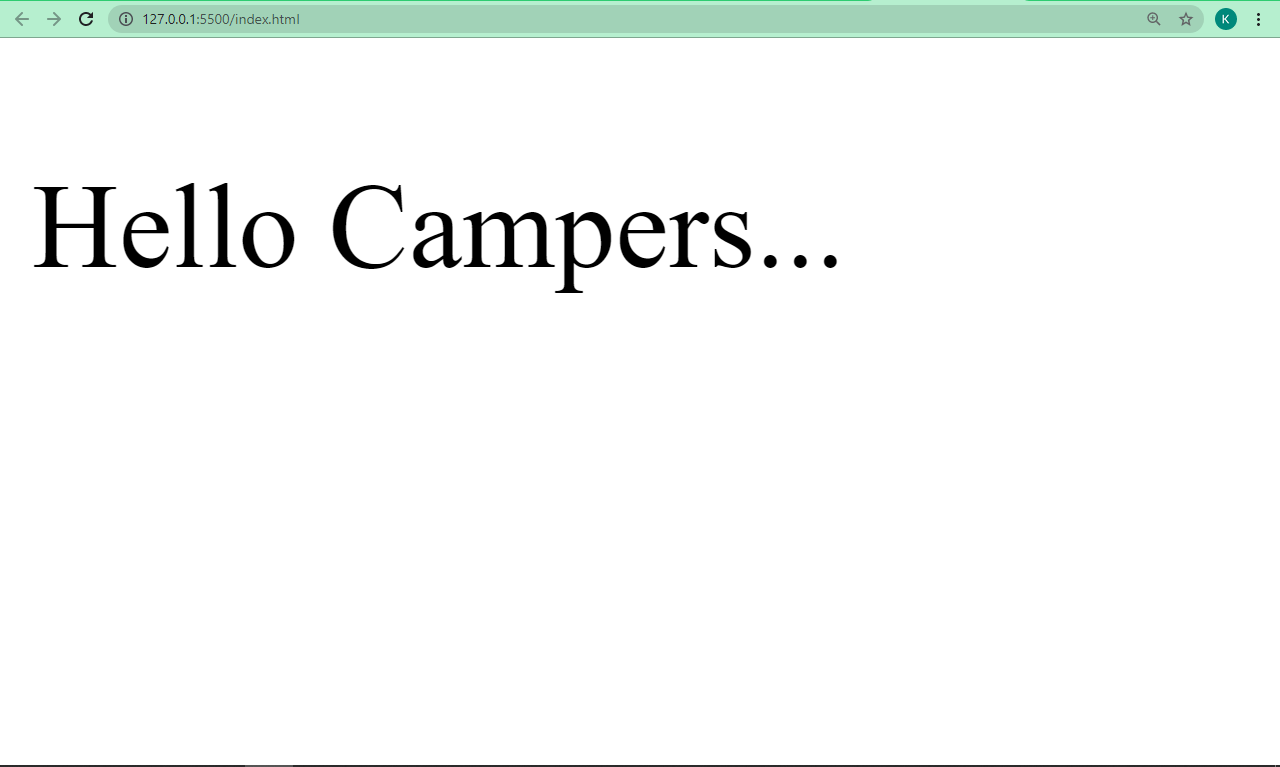
In the code snippet below, I inverse the size of the text to 30px with inline CSS:
<p style="font-size: 30px">Hello Campers...</p>

Conclusion
In this commodity, you learned how to alter text size with inline CSS and the font-size property. You also saw how you can assign values to the font-size belongings.
Just a heads upwardly, though: inline CSS is slap-up for styling, but yous should not rely heavily on it as it makes your HTML hard to read, especially if you are working in a team. You don't want to be the just one who will be able to read your ain code.
Be aware that information technology also overrides any styling set with internal or external styling. Yous should utilize external way or internal style instead, as they make your HTML and CSS codes dissever, which is amend for readability.
While assigning values to the font-size property, it is improve to assign the values in rem units instead of px, for case. This is because when you apply rem, the browser will be able to brand font size adjustments as the user zooms in or out, which won't happen when you use px.
Thank you for reading, and keep coding.
Learn to lawmaking for costless. freeCodeCamp's open source curriculum has helped more than xl,000 people get jobs as developers. Get started







0 Response to "How To Increase The Size Of The Text In Html"
Post a Comment